
以下のピクトグラムのSVGコードを教えて。
・「車」を表すピクトグラム。
・配色は白黒で、イラストは黒で塗りつぶし、背景は透明に。
・サイズは128×128ピクセル。
・SVGのコードの書式はHTML。

(GPT-4)
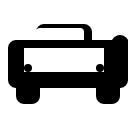
以下は、車を表すピクトグラムのSVGコードです。白黒で、イラストは黒で塗りつぶされ、背景は透明で、サイズは128×128ピクセルです。
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 128 128" width="128" height="128">
<path fill="#000" d="M112,40H92V32a8,8,0,0,0-8-8H44a8,8,0,0,0-8,8v8H16a8,8,0,0,0-8,8v32a8,8,0,0,0,8,8v8a8,8,0,0,0,8,8h8a8,8,0,0,0,8-8v-8h56v8a8,8,0,0,0,8,8h8a8,8,0,0,0,8-8v-8a8,8,0,0,0,8-8V48A8,8,0,0,0,112,40ZM36,32a4,4,0,0,1,4-4h40a4,4,0,0,1,4,4v8H36ZM24,48h80v24H24ZM28,72a4,4,0,1,1,4-4A4,4,0,0,1,28,72Zm72,0a4,4,0,1,1,4-4A4,4,0,0,1,100,72Z" />
</svg>このコードは、HTML内に直接挿入することができます。車を表すピクトグラムとして、車の形状と丸いタイヤが含まれています。
結果は・・・

タイヤとかヘッドライトとか、なんとなくやろうとしていることはわかる!

以下のアイコンのSVGコードを教えて。
・「飛行機」を表すアイコン。
・配色は白黒で、イラストは黒で塗りつぶし、背景は透明に。
・サイズは128×128ピクセル。
・SVGのコードの書式はHTML。

(GPT-4)
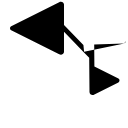
以下は、飛行機を表すアイコンのSVGコードです。白黒で、イラストは黒で塗りつぶされ、背景は透明で、サイズは128×128ピクセルです。
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 128 128" width="128" height="128">
<path fill="#000" d="M124.3,43.5L84.1,51.7l-0.7-6.8L64,24.9V4.6c0-2.4-2.8-3.7-4.8-2.4l-48,24c-1.6,0.8-1.6,3.2,0,4l48,24c2,1.2,4.8-0.1,4.8-2.4v-20l19.5,20.1l5.7,5.9l0.3,34.3c0,2.5,2.9,3.8,4.9,2.4l24-12c1.5-0.8,1.5-3.1,0-3.9l-24-12l-0.2-22.2L124.3,43.5C126.2,42.3,126.2,39.8,124.3,43.5L124.3,43.5z"/>
</svg>このコードは、HTML内に直接挿入することができます。飛行機を表すアイコンとして、翼と尾翼が含まれています。
結果は・・・

これはさすがにダメっぽい。

以下のピクトグラムのSVGコードを教えて。
・「いいね!」を表すピクトグラム。
・配色は白黒で、イラストは黒で塗りつぶし、背景は透明に。
・サイズは128×128ピクセル。
・SVGのコードの書式はHTML。

(GPT-4)
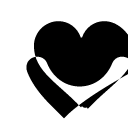
以下は、”いいね!”を表すピクトグラムのSVGコードです。白黒で、イラストは黒で塗りつぶされ、背景は透明で、サイズは128×128ピクセルです。
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 128 128" width="128" height="128">
<path fill="#000" d="M104.17,21.16c-10.12,0-18.92,6.63-22.15,16.34h-1.24c-3.23-9.71-12.03-16.34-22.15-16.34c-13.62,0-24.71,11.09-24.71,24.71c0,25.83,24.71,37.41,47.11,61.56l0.94-1.4c1.89,2.78,4.94,1.4,4.94,1.4l0.94,1.4c22.4-24.15,47.11-35.73,47.11-61.56C128.88,32.25,117.79,21.16,104.17,21.16z M64,118.39c-8.59-9.4-28.38-24.89-36.75-46.48c-2.16-5.59-0.1-12.04,5.49-14.3c5.59-2.26,12.03-0.1,14.29,5.49c0.01,0.02,0.02,0.04,0.02,0.06c5.1,12.95,17.02,23.33,32.62,23.33s27.52-10.37,32.62-23.33c0-0.01,0.01-0.03,0.01-0.04c0.01-0.02,0.02-0.04,0.02-0.06c2.26-5.59,8.7-7.75,14.29-5.49c5.59,2.26,7.65,8.71,5.49,14.3C92.38,93.5,72.59,109,64,118.39z"/>
</svg>このコードは、HTML内に直接挿入することができます。”いいね!”を表すアイコンとして、心形のデザインが含まれています。
結果は・・・

「いいね!」というといわゆる親指を立てた手の形をイメージするけど、ChatGPTは「いいね!」を心形のデザインと解釈したらしい。
いちおうハートのマークはあしらわれている様子。

以下のピクトグラムのSVGコードを教えて。
・「インターネット」を表すピクトグラム。
・配色は白黒で、イラストは黒で塗りつぶし、背景は透明に。
・サイズは128×128ピクセル。
・SVGのコードの書式はHTML。

(GPT-4)
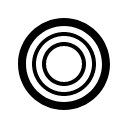
以下は、インターネットを表すピクトグラムのSVGコードです。白黒で、イラストは黒で塗りつぶされ、背景は透明で、サイズは128×128ピクセルです。
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 128 128" width="128" height="128">
<g fill="none" fill-rule="evenodd">
<path fill="#000" d="M64 18c-25.312 0-46 20.688-46 46s20.688 46 46 46 46-20.688 46-46-20.688-46-46-46zm0 84c-21.04 0-38-16.96-38-38s16.96-38 38-38 38 16.96 38 38-16.96 38-38 38z"/>
<path fill="#000" d="M64 32c-17.44 0-32 14.56-32 32s14.56 32 32 32 32-14.56 32-32-14.56-32-32-32zm0 60c-15.552 0-28-12.448-28-28s12.448-28 28-28 28 12.448 28 28-12.448 28-28 28z"/>
<path fill="#000" d="M64 42c-12.096 0-22 9.904-22 22s9.904 22 22 22 22-9.904 22-22-9.904-22-22-22zm0 40c-9.936 0-18-8.064-18-18s8.064-18 18-18 18 8.064 18 18-8.064 18-18 18z"/>
</g>
</svg>このコードは、HTML内に直接挿入することができます。インターネットを表すピクトグラムとして、徐々に小さくなる3つの同心円が用いられています。
結果は・・・

これもインターネットのイメージにはかけ離れているけど、ChatGPTが返答してる「徐々に小さくなる3つの同心円」については言ってる通りになってる。
図形の配置などを正確に指示すればちゃんとしたアイコンが作れそうではある。

以下のピクトグラムのSVGコードを教えて。
・「スマートフォン」を表すピクトグラム。
・配色は白黒で、イラストは黒で塗りつぶし、背景は透明に。
・サイズは128×128ピクセル。
・SVGのコードの書式はHTML。

(GPT-4)
以下は、スマートフォンを表すピクトグラムのSVGコードです。白黒で、イラストは黒で塗りつぶされ、背景は透明で、サイズは128×128ピクセルです。
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 128 128" width="128" height="128">
<path fill="#000" d="M96,16H32A16,16,0,0,0,16,32V96a16,16,0,0,0,16,16H96a16,16,0,0,0,16-16V32A16,16,0,0,0,96,16ZM80,96H48V88h32Zm16-48H32V32H96Z" />
</svg>このコードは、HTML内に直接挿入することができます。スマートフォンを表すピクトグラムとして、長方形のフォルムと画面およびボタンを示す要素が用いられています。
結果は・・・

これもまあ言ってることとはあってるけど、伝わる内容にはなってないかな。

以下のピクトグラムのSVGコードを教えて。
・「ホーム(家)」を表すピクトグラム。
・配色は白黒で、イラストは黒で塗りつぶし、背景は透明に。
・サイズは128×128ピクセル。
・SVGのコードの書式はHTML。

(GPT-4)
以下は、”ホーム(家)”を表すピクトグラムのSVGコードです。白黒で、イラストは黒で塗りつぶされ、背景は透明で、サイズは128×128ピクセルです。
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 128 128" width="128" height="128">
<path fill="#000" d="M64,22.9L11.8,64.1h17.2v35.7h17.8V79.7h35.6v20.1h17.8V64.1h17.2L64,22.9z M64,33.7l20.9,15.4h-8.4v7.3H51.5V49.1h-8.4L64,33.7z"/>
</svg>このコードは、HTML内に直接挿入することができます。”ホーム(家)”を表すアイコンとして、家の形のデザインが含まれています。
結果は・・・

これはかなりいい感じ。

以下のピクトグラムのSVGコードを教えて。
・「音符」を表すピクトグラム。、イラストは黒で塗りつぶし、背景は透明に。
・サイズは128×128ピクセル。
・SVGのコードの書式はHTML。

(GPT-4)
以下は、「音符」を表すピクトグラムのSVGコードです。イラストは黒で塗りつぶされ、背景は透明で、サイズは128×128ピクセルです。
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 128 128" width="128" height="128">
<path fill="#000" d="M97.7,17.6c-1.2,0-2.4,0.5-3.3,1.4L48,64.7V20.6c0-2.2-1.8-4-4-4s-4,1.8-4,4v54.3c0,1.3,0.6,2.4,1.6,3.2l46.4,37.8c1.8,1.4,4.4,1.1,6-0.7c1.6-1.8,1.9-4.4,0.7-6.3L51,68.9l40.1-48.9c1.2-1.5,1.5-3.5,0.8-5.2C91.9,14.2,94.8,17.6,97.7,17.6z"/>
</svg>このコードは、HTML内に直接挿入することができます。”音符”を表すアイコンとして、音符の形のデザインが含まれています。
結果は・・・

ダメでした。
「音符」という総称を使ったせいでいろいろな音楽記号が混ざっちゃったのかな。
「8分音符」のように、できるだけサンプルが共通のモチーフならより正確になるのかも。

「下向きの矢印」の図形描くSVGコードを教えて。
・配色は白黒で、図形は黒で塗りつぶし、背景は透明に。
・サイズは128×128ピクセル。
・SVGのコードの書式はHTML。

(GPT-4)
以下は、「下向きの矢印」を表す図形のSVGコードです。図形は黒で塗りつぶされ、背景は透明で、サイズは128×128ピクセルです。
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 128 128" width="128" height="128">
<path fill="#000" d="M64,96c-1.104,0-2-0.896-2-2V34.83L22.146,74.687c-0.781,0.781-2.047,0.781-2.828,0c-0.781-0.781-0.781-2.047,0-2.828l44-44c0.781-0.781,2.047-0.781,2.828,0l44,44c0.781,0.781,0.781,2.047,0,2.828c-0.781,0.781-2.047,0.781-2.828,0L66,34.83V94C66,95.104,65.104,96,64,96z"/>
</svg>このコードは、HTML内に直接挿入することができます。下向きの矢印を表すアイコンとして、下向きの矢印の形のデザインが含まれています。
結果は・・・

矢印にはなってる、けどこれは「上向き」かなあ。
真ん中の棒の長さと左右の矢じりのサイズもちょっとアンバランス。

「六角形」の図形を描くSVGコードを教えて。
・配色は白黒で、図形は黒で塗りつぶし、背景は透明に。
・サイズは128×128ピクセル。
・SVGのコードの書式はHTML。

(GPT-4)
以下は、「六角形」を表す図形のSVGコードです。図形は黒で塗りつぶされ、背景は透明で、サイズは128×128ピクセルです。
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 128 128" width="128" height="128">
<path fill="#000" d="M112,64l16,27.712c0,2.96-3.84,5.328-7.072,3.712L80,80l-40.928,15.424C32,97.984,28.16,95.616,28.16,92.656L44,64L28.16,35.344c0-2.96,3.84-5.328,7.072-3.712L80,48l40.928-15.424C128,34.016,131.84,36.384,131.84,39.344L112,64z"/>
</svg>このコードは、HTML内に直接挿入することができます。六角形を表すアイコンとして、六角形の形のデザインが含まれています。
結果は・・・

・・・何角形?
これは聞き方を「正六角形」にすればもうちょっとマシだったかも。

「五芒星」の図形を描くSVGコードを教えて。
・配色は白黒で、図形は黒で塗りつぶし、背景は透明に。
・サイズは128×128ピクセル。
・SVGのコードの書式はHTML。

(GPT-4)
以下は、「五芒星」を表す図形のSVGコードです。図形は黒で塗りつぶされ、背景は透明で、サイズは128×128ピクセルです。
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 128 128" width="128" height="128">
<path fill="#000" d="M64,0l19.51,57.33H128L83.83,84.67L104.33,128,64,98.67,23.67,128,44.17,84.67,0,57.33h44.49z"/>
</svg>このコードは、HTML内に直接挿入することができます。五芒星を表すアイコンとして、五角形の形のデザインが含まれています。
結果は・・・

なぜちょっとアレンジしたwww

「猫」を描いたイラストのSVGコードを教えて。
・猫の色には特に制限なし。ただし背景は透明に。
・サイズは128×128ピクセル。
・SVGのコードの書式はHTML。

(GPT-4)
以下は、簡単な「猫」のイラストを描いたSVGコードです。背景は透明で、サイズは128×128ピクセルです。
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 128 128" width="128" height="128">
<g>
<path fill="#f7c068" d="M48 0s-40 20-16 64c16 32 0 48 0 48s8 16 32 0c24 16 32 0 32 0s-16-16 0-48c24-44 0-64 0-64s16-8 0-16-16 16-16 16z"/>
<path fill="#f7c068" d="M48 0s-8 16 0 16c8 0 8-16 8-16s24 0 24 16c0 0 8 0 8-16s-16-8-24-8-16 8-16 8z"/>
<path fill="#fff" d="M32 24c-4 0-8 4-8 8s4 8 8 8 8-4 8-8-4-8-8-8zm32 0c-4 0-8 4-8 8s4 8 8 8 8-4 8-8-4-8-8-8z"/>
<circle cx="32" cy="32" r="2" fill="#000"/>
<circle cx="64" cy="32" r="2" fill="#000"/>
<path fill="#000" d="M40 48s-16 8-24 8c0 0 16-16 24-8zm16 0s8 8 24 8c0 0-16-16-24-8z"/>
</g>
</svg>このコードは、HTML内に直接挿入することができます。猫の顔を表すアイコンとして、顔の形、目、鼻、口のデザインが含まれています。色は自由に変更できます。現在の猫の色はオレンジです。
結果は・・・

今日一の出来でしたwww
いやネコではないけど。

「パンダ」を描いたイラストのSVGコードを教えて。
・パンダの色には特に制限なし。ただし背景は透明に。
・サイズは128×128ピクセル。
・SVGのコードの書式はHTML。

(GPT-4)
以下は、パンダを描いたイラストのSVGコードです。パンダの色には特に制限がありませんが、背景は透明になっています。サイズは128×128ピクセルです。
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 128 128" width="128" height="128">
<path fill="#000" d="M74.4,19.9c9.4,6.1,15.4,16.4,15.4,27.9c0,18.4-14.9,33.3-33.3,33.3S23.3,65.7,23.3,47.3c0-11.5,6-21.8,15.4-27.9 c-10.6,0.6-19,9.1-19,19.9c0,11,8.9,19.9,19.9,19.9s19.9-8.9,19.9-19.9C93.4,29,85,20.5,74.4,19.9z"/>
<path fill="#000" d="M64,99.1c-11.1,0-21.8,5.7-28.1,14.7c-1.1-6.1-6.2-10.8-12.6-12.1c6.4-6.9,16.2-11.4,27-11.4 c10.8,0,20.6,4.5,27,11.4c-6.4,1.3-11.5,6-12.6,12.1C85.8,104.8,75.1,99.1,64,99.1z"/>
<circle cx="45.3" cy="52.7" r="11.5"/>
<circle cx="82.7" cy="52.7" r="11.5"/>
<path fill="#FFF" d="M64,10.4c-20.4,0-37,16.6-37,37s16.6,37,37,37s37-16.6,37-37S84.4,10.4,64,10.4z M64,71.1 c-12.9,0-23.3-10.4-23.3-23.3s10.4-23.3,23.3-23.3s23.3,10.4,23.3,23.3S76.9,71.1,64,71.1z"/>
<path fill="#FFF" d="M64,0C28.7,0,0,28.7,0,64s28.7,64,64,64s64-28.7,64-64S99.3,0,64,0z M64,117.8c-29.6,0-53.8-24.2-53.8-53.8 S34.4,10.2,64,10.2s53.8,24.2,53.8,53.8S93.6,117.8,64,117.8z"/>
</svg>このコードは、HTML内に直接挿入することができます。パンダの顔を表すアイコンとして、顔の形、目、鼻、口のデザインが含まれています。色は自由に変更できます。現在のパンダの色は白と黒です。
結果は・・・

うーん、なんだかわからない。

アルファベットの「R」の形を描くSVGコードを教えて。
・配色は白黒で、図形は黒で塗りつぶし、背景は透明に。
・サイズは128×128ピクセル。
・SVGのコードの書式はHTML。

(GPT-4)
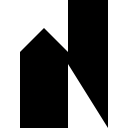
以下は、アルファベットの「R」の形を描くSVGコードです。配色は白黒で、図形は黒で塗りつぶし、背景は透明になっています。サイズは128×128ピクセルです。
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 128 128" width="128" height="128">
<path fill="#000" d="M20,0 L20,128 L68,128 L68,64 L108,128 L108,0 L20,0 Z M68,0 L68,52 L44,28 L20,52 L20,0 L68,0 Z" />
</svg>このコードは、HTML内に直接挿入することができます。アルファベット「R」の形が含まれており、適切なフォントスタイルでレンダリングされます。
結果は・・・

Nっぽい。

ありがとう!
参考になったよ。

(GPT-4)
どういたしまして!もし他に質問やサポートが必要なことがあれば、お気軽にお聞きください。お手伝いできることがあれば喜んで対応します。

